WordPressのプラグインJetpackを使って自動的にSNSへ配信
松寿 英次目次 | Index
新しい投稿を自動的にSNSへ配信したい
サイトに新しい記事を追加したときは、できるだけ更新したページを見てもらいたいですよね。
ページを更新したことを伝える一つの方法として、Facebookなどでつながっている人たちに発信していくことも有効です。
ただ、これを毎回手動で更新していくことは結構大変です。
できればサイト更新と同時に、これらのSNSにも自動的に配信できたらいいのに、と思ったことはありませんか?
WordPressのサイトであれば実はこれが可能です。
プラグインで「Jetpack」に備わっている「パブリサイズ」という機能を使えば、TwitterやFacebookページ、Google+ページに追加記事が自動的に投稿されます。
WordPressの様々なプラグインの中でもおそらく多くの方が使っていると思われるWordpress.comの「Jetpack」。このJetpackに備わっている多くの機能を有効化するとサイトが重たくなると言われていますが、SNS連携だけではなく簡単なアクセス解析やスパム防などもできるので人気なのだと思います。
さて今回は、JetpackでSNS連携をさせるやり方について、備忘録としてブログ記事を書き留めます。
Jetpackを使ってFacebookと連携できない、Google+の公開対象を変更できないといった場合の参考として見てもらえればと思います。
JetpackでSNSを連携するやり方
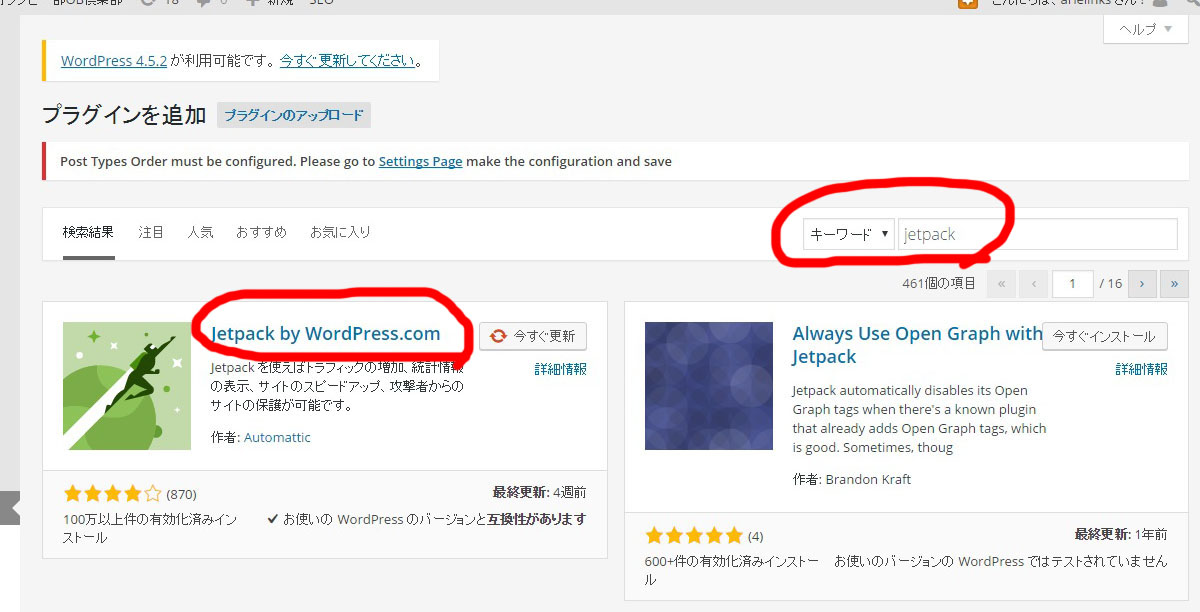
WordPress管理画面からプラグインの新規追加で「Jetpack」で検索。
「Jetpack by wordpress.com」プラグインをインストールします。
こちら公式サイトからもインストール可能です。
https://wordpress.org/plugins/jetpack/
プラグインをインストールして有効化したら、Wordpress.comのアカウントで連携します。
WordPress.comのアカウントをもっていないと連携できないので事前に取得しておいたほうがいいです。
(wordpress.comの新規アカウントをとる場合、適当なテーマを選びアカウントを作成してください。)
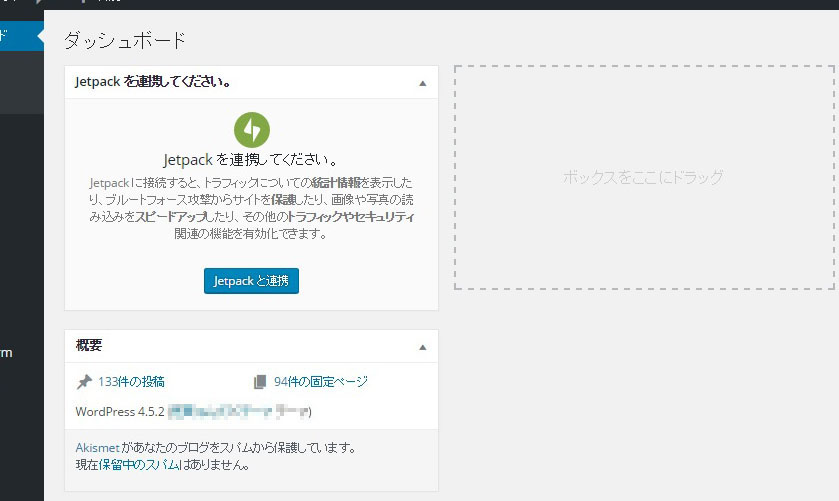
管理画面のダッシュボードに表示されている「Jetpackと連携」をクリック。
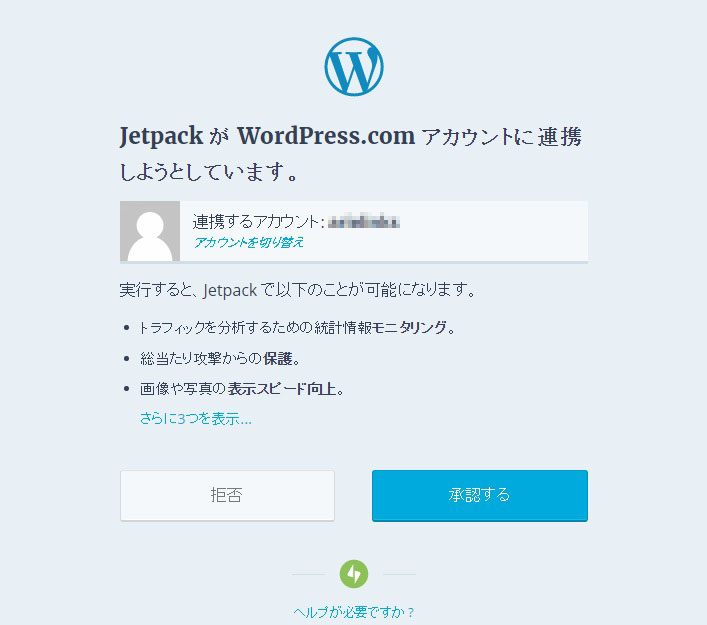
WordPress.comのアカウントとの連携確認のポップアップが表示されるので「承認する」をクリック。
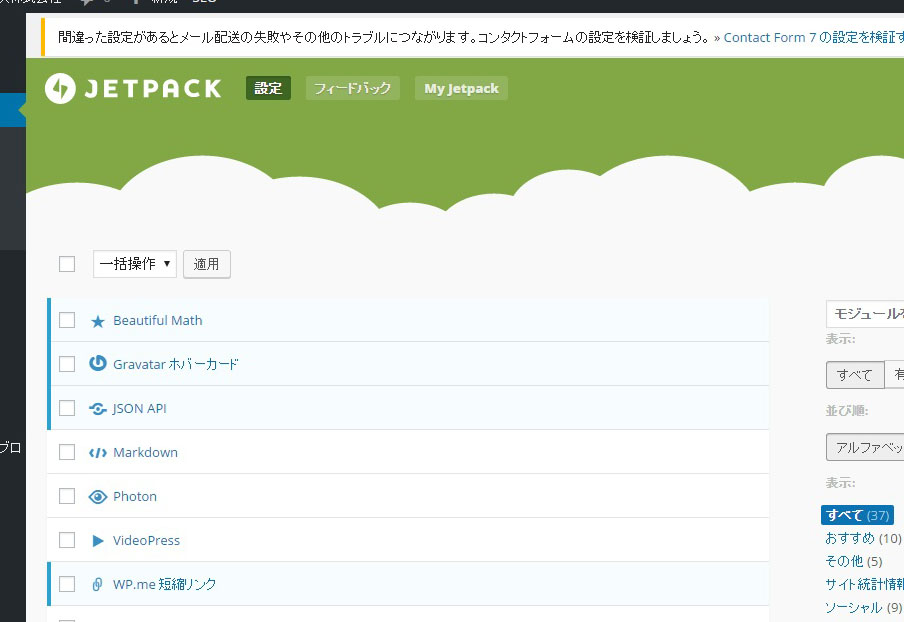
連携が完了すると、Jetpackの様々なツールの一覧がずらっと表示されますが、その中から、新しい投稿を自動的にSNSへ配信する機能「パブリサイズ」を有効化します。
その後、「パブリサイズ」の右端の方にマウスオーバーすると表示される「設定」をクリックします。
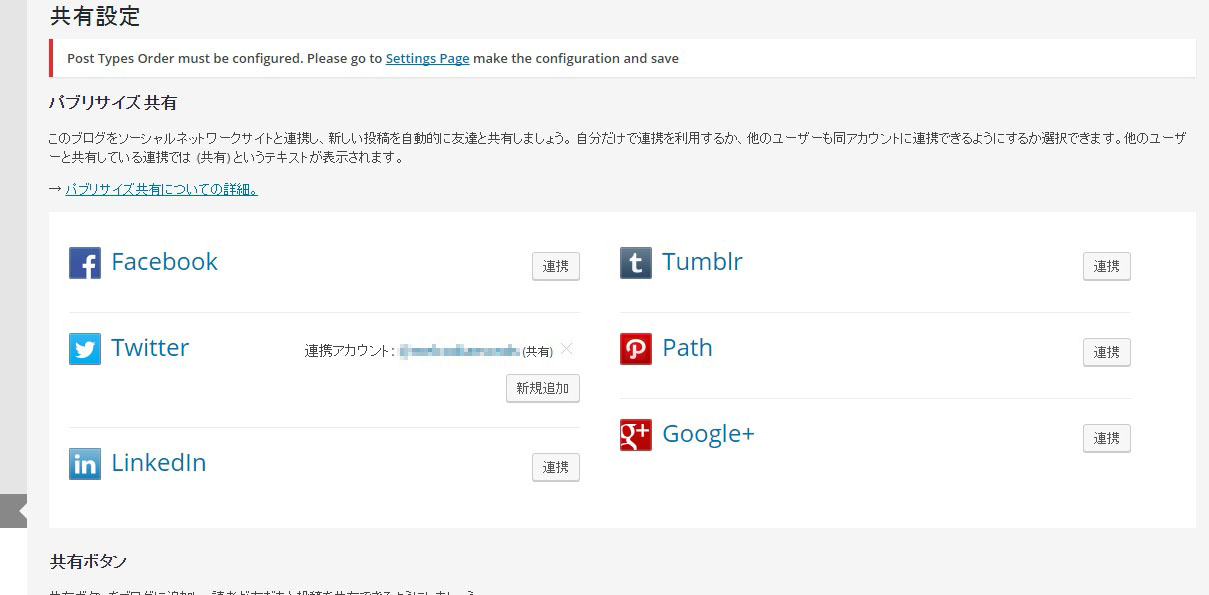
Facebook、Twitter、LinkedIn、Tumblr、Path、Google+の6つのSNSとの連携が可能です。
パブリサイズの設定画面にいって、連携したいSNSの連携アカウントを新規追加します。
6つのSNSツールと連携できますので、持っているアカウントはできるだけ連携させましょう。
Twitterとの連携を実現させる
Twitterはログインしていると新規追加→アプリ認証→連携が完了します。
アプリ認証の画面では右上に表示されているTwitterアカウントで連携されますのでいくつも持っている人は注意しましょう。
Twitterとの連携は比較的簡単にできます。
Google+との連携を実現させる
Google+はGoogleにログインしていれば、連携したいアカウントを選択と出るので、連携したいアカウントをクリックします
これも簡単に連携が可能です。ちなみにいくつかのアカウントを追加することも可能なようです。
ここで注意したいのが情報公開の共有設定です。
初期設定(デフォルト)では、情報公開の範囲が「自分とだけ共有」となっています。
このままではあまり効果が見込めないで設定を「一般公開」に変更してできるだけ広く見てもらえるように設定しなおします。
この設定はGoogle+の管理画面で行います。
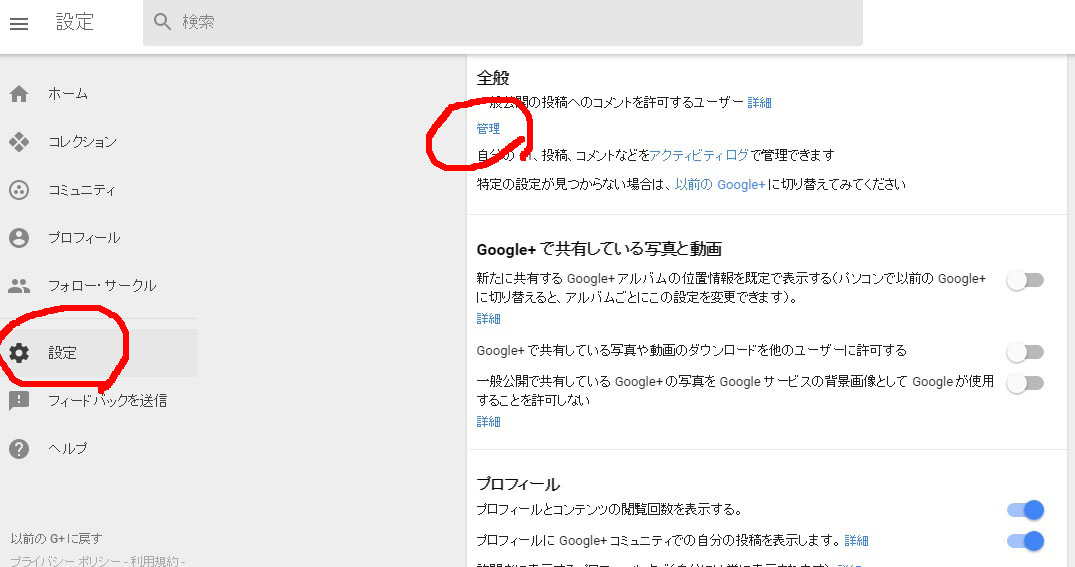
連携したgoogle+ページのアカウントに切り替えてからアカウントの「設定」→「管理」に進みます。
アカウントの切り替えは、右上の自分のアカウント(写真画像)をクリックすると管理しているgoogle+ページの一覧が表示されるので対象のアカウントをクリックしてください。
とても見つけにくいところにありますが、右側の「全般」項目のテキストリンクです。
そうすると設定の詳細管理画面に移動します。
このページの真ん中あたりにある「他のアプリとアクティビティの管理」項目の「アプリと投稿への+1を管理」ボタンをクリックします。
このページも非常にわかりにくいのですが、アプリの設定画面です。
真ん中上に表示されている「アプリ」を選択しページ移動。
(移動してきたときには「google」のページになっているので「アプリ」のページへ切り替える必要があります)
すでにWordpressと連携されていればここにアプリが表示されています。
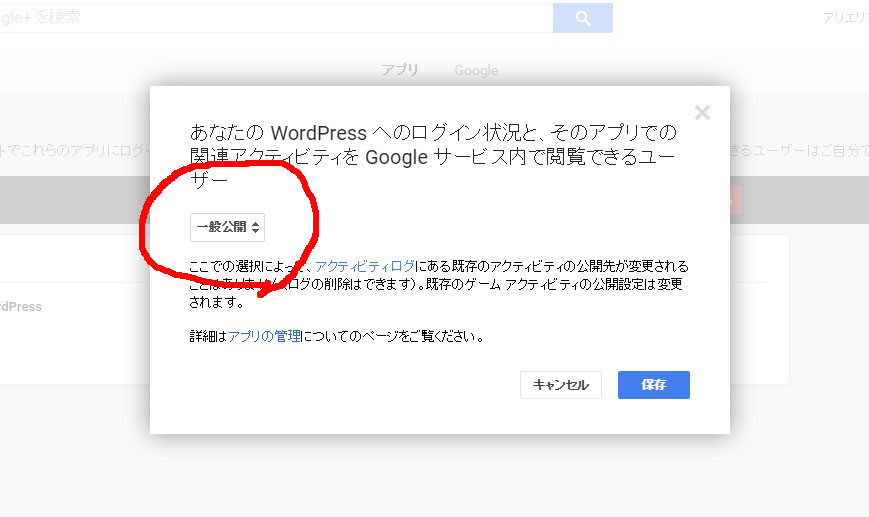
このWordpressアプリの公開対象を編集で「一般公開」に変更しましょう。
「編集」→「一般公開」→「保存」で完了です。
Facebookページとの連携を実現させる
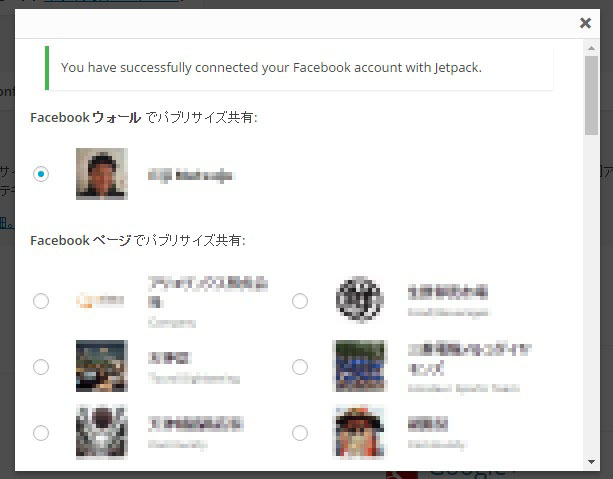
個人のFacebookと連携させる場合は「Facebookウォールでパブリサイズ共有」、Facebookページと連携させる場合は「Facebookページでパブリサイズ共有」の中から対象のページを選択します。
共有する場合は一番下のボックスにクリックを入れます。
個人のFacebookと連携する場合は簡単にできると思います。
しかし、Facebookページと連携ができないというケースがあります。
何度連携を試しても個人のFacebookウォールでパブリサイズ共有に戻ってしまう。
これについては、色々と調べてみたのですが具体的な解決方法は見当たらず。
しかし、時間をおいて再度試してみたら連携ができました。
何かうまく連携できないタイミングとかもあるようですね。もしかすると、サーバーやファイヤーウォールの設定状況によるのかもしれません。これは後日報告させていただきたいと思います。
連携後の投稿ページの管理
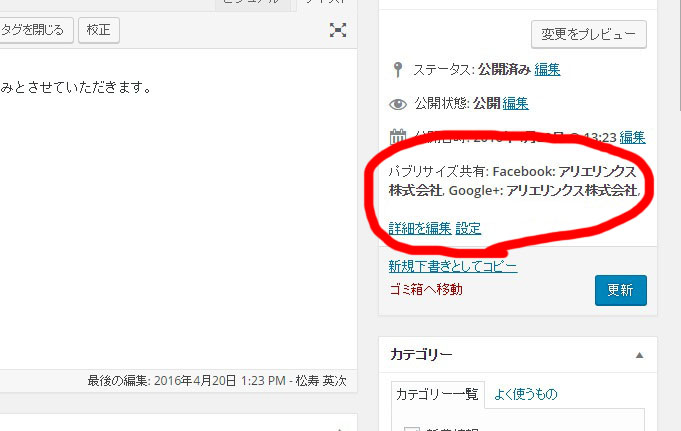
さて、連携した後、この記事はSNSに自動配信したくないなという場面も出てくるかと思います。
その場合は、Wordpressの管理画面の投稿の編集から設定します。
ちなみに、一度公開したページを更新した場合にはパブリサイズによる配信はされません。
このパブリサイズ機能は、新規に公開した場合のみ実行されます。
このように便利な機能を提供してくれているjetpackですが、他にプロテクト、サイト統計情報、共有、拡張配信などの機能を使ったりしてます。Wordpressサイトを持っていてSNSを活用したいという方は、ぜひこのJetpackプラグインを試してみてはどうでしょうか。
jetpack公式サイト(日本語版)https://ja.wordpress.org/plugins/jetpack/














この投稿へのコメント