レスポンシブデザインの表示確認ツール
松寿 英次様々なデバイスに対して最適表示させるWebデザイン手法「レスポンシブデザイン」は、スマートフォンやタブレット端末など小さな画面サイズでも、ホームページをきれいに見せることができます。
このレスポンシブデザインで制作したWebサイトが、各デバイス端末でどのように表示されるのかを簡単に確認できるチェックツールがたくさんあります。
今回は、特にインストールなどをせず、確認したいWebサイトのURLを入力するだけで簡単にパソコン、タブレット、スマートフォンでの表示がチェックできるサイトを選んでみました。
ただし、これらチェックツールで確認した表示と実際の表示が異なる場合もありますので、あくまで参考ツールとして活用されたほうが良いと思います。
※現在は様々なサイズのデバイス端末があるので、レスポンシブデザインで全てのデバイス端末を網羅することは難しく、主流デバイスに絞って最適化するのが現実的です。
目次 | Index
1.deviceponsive
こちらのサイトで表示確認ができるのは「Macbook(1280 x 800)」、「iPad(768 x 1024)」、「iPad(1024 x 768)」、「Kindle(600 x 1024)」、「Kindle(1024 x 600)」、「iPhone(320 x 480)」、「iPhone(480 x 320)」、「Galaxy-y(240 x 320)」、「Galaxy-y(320 x 240)」の合計9つ用意されていて、Appleだけでなく、KindleやGalaxy端末も表示チェックができます。
サイトはこちら > deviceponsive
2.Responsive View
読み込みに少し時間がかかりますが、Apple機種の表示チェックを返してくれます。
「iPhone 6 Plus」、「iPhone 6」、「iPhone 5SE」、「iPhone 4」、「iPad Pro」、「iPad Air 2」、「iPad Mini 4」、「Macbook Air 11″」、「Macbook 12″」、「Macbook 13″」、「Macbook Pro Retina 15″」、「iMac 21.5″」、「iMac 27″」の表示チェックができます。
サイトはこちら > Responsive View
3.Screenfly
かなりの数の端末に対応したどちらかというとプロ向けのツールです。
「パソコン(Netbook、Desktop)」、「タブレット(Kindle、Asus Nexus、Apple iPad/iPad Pro、Samsung Galaxy Tab、Microsoft Surface Pro)」、「モバイル(Motorola、BlackBerry、Apple iPhone、Samsung Galaxy、LG)」を網羅。
サイトはこちら > Screenfly
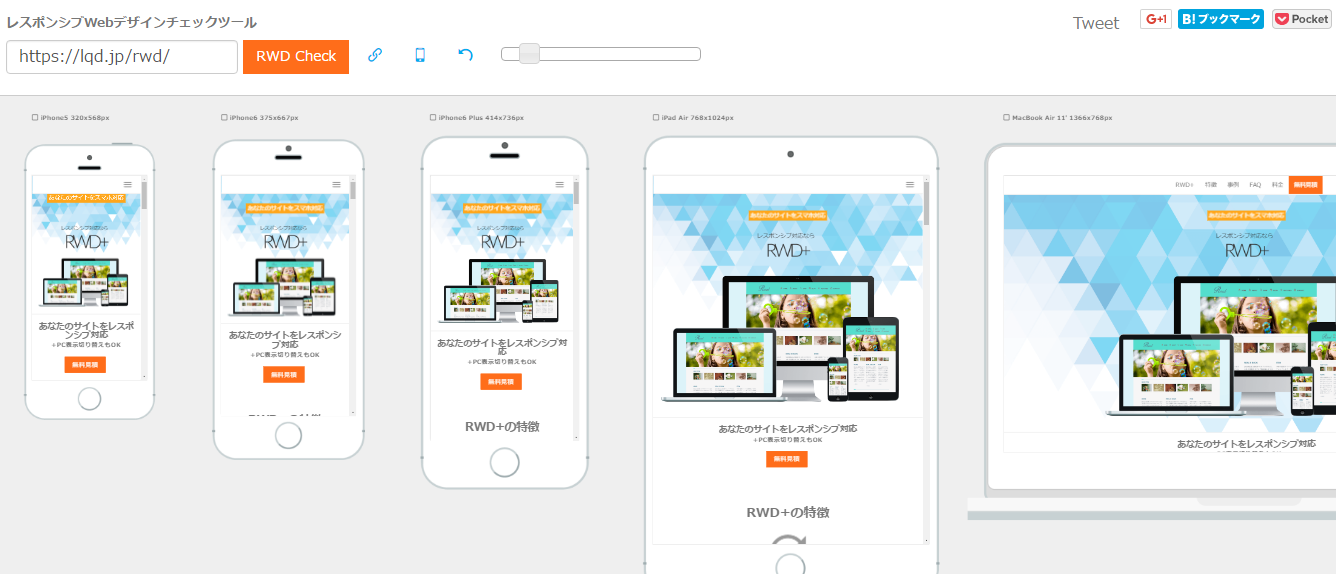
4.LIQUID DESIGN
こちらもApple端末限定ですが、5パターンの表示を確認できます。
「iPhone5 320x568px」、「iPhone6 375x667px」、「iPhone6 Plus 414x736px」、「iPad Air 768x1024px」、「MacBook Air 11′ 1366x768px」が用意されています。
サイトはこちら > LIQUID DESIGN
5.RESIZER
パソコン、タブレット、スマートフォンの3パターンの表示がメインです。
上部のピクセルスケールをクリックするとそれぞれのサイズに合わせて画面表示されます。
サイトはこちら > RESIZER
6.Demonstrating Responsive Design
スマートフォン、タブレット、パソコンの3つの機種の表示。縦横合わせて全部で5パターン。
あまり詳しいチェックはできなさそう感じに見えますが、分かりやすいイメージなので使いやすいツールかもです。
サイトはこちら > Demonstrating Responsive Design
7.まとめ
国内外を問わず、レスポンシブデザインのチェックツールを無料で提供しているサイトは数多くあります。
その中で使いやすいもの、用途に合いそうなものを選んで、活用してはどうでしょうか。
自社サイトのチェックで使われることよりも、ベンチマークの一つの方法として使うことのほうが多いツールかもしれません。
レスポンシブ対応はgoogleも推奨しているデザイン手法ですので、今後もニーズがあるツールだと思います。







この投稿へのコメント