便利な擬似要素、:beforeと:after
佐門 伸二今回はHTMLソースに記述していない要素をページ上に表示する便利な擬似要素、:beforeと:afterを解説します。

目次 | Index
指定した要素の「前に」表示する:boefore
まずはHTMLで、”box”というclassを付与したboxに”a”というidを追加します。
その後CSSで、”a”というidを追加された”box”に擬似要素:beforeを記述してきます。
書き方は以下です。
HTML
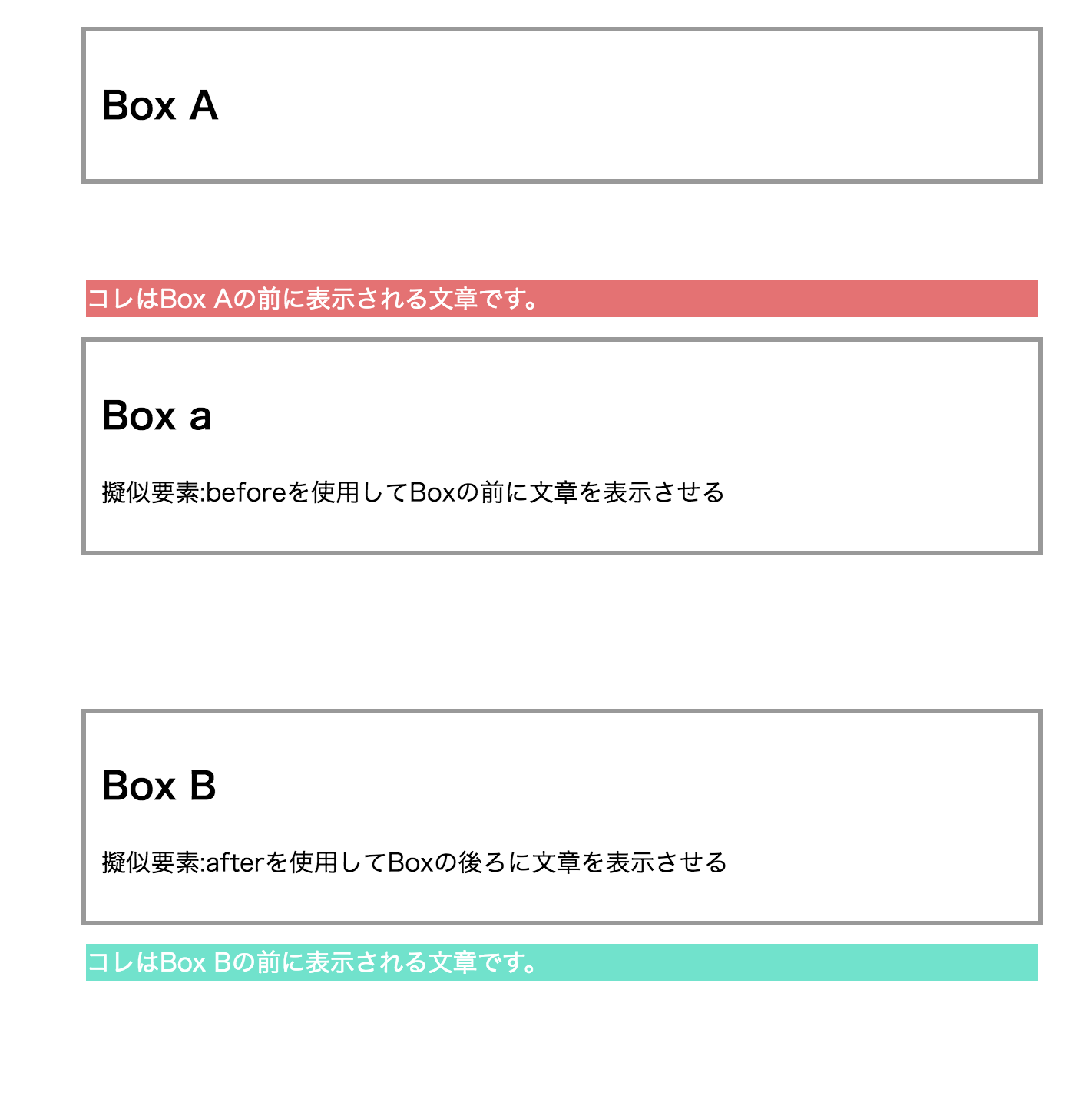
Box A
Box a
擬似要素:beforeを使用してBoxの前に文章を表示させる
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
CSS
/* boxのスタイル */
.box{
width: 600px; /* 横幅600px */
margin: 0 auto 100px; /* 外余白の調整 */
padding: 10px; /* 内余白10px */
border: 3px solid #999; /* グレーで3pxの境界線 */
position: relative; /* 相対的な位置を指定 */
}
/* Box Aのスタイル */
#a:before{
content: "コレはBox Aの前に表示される文章です。"; /* boxの前に表示する文章を指定 */
display: block; /* ブロックレベル要素化 */
width: 100%; /* 横幅100%指定 */
background-color: #E47273; /* 背景色を薄い赤に */
color: #FFF; /* 文字色を白に */
position: absolute; /* 相対位置指定したBox Aに対する絶対位置指定 */
top: -40px; /* 相対位置していしたBox Aからみて40px上方に配置 */
left: 0; /* 相対位置していしたBox Aと左はしを合わせる */
}
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
指定した要素の「後ろに」表示する:after
次にHTMLで、”box”というclassを付与したboxに”b”というidを追加します。
その後CSSで、”b”というidを追加された”box”に擬似要素:afterを記述してきます。
書き方は以下です。
HTML
Box B
擬似要素:afterを使用してBoxの後ろに文章を表示させる
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
CSS
/* Box Bのスタイル */
#b:after{
content: "コレはBox Bの前に表示される文章です。"; /* boxの後ろに表示する文章を指定 */
display: block; /*ブロックレベル要素化 */
width: 100%; /* 横幅100%指定 */
background-color: #71E2CC; /* 背景色に明るいグリーンに */
color: #FFF; /* 文字色を白に */
position: absolute; /* 相対位置指定したBox Bに対する絶対位置指定 */
top: 150px; /* 相対位置指定したBox Bからみて150px下方に配置 */
left: 0; /* 相対位置していしたBox Bと左はしを合わせる */
}
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
サンプル・ソースのダウンロード

この擬似要素、:beforeと:afterのサンプル・ソースは下記ダウンロードリンクからダウンロードいただけます。
コメント記述しているHTML/CSSの箇所をコピペして使用できます。
※ページの表示が消えたなどの問題が起こった際は責任は負いかねます、ご理解とご了承のうえダウンロードください。
サンプル・ソースをダウンロードする。

この投稿へのコメント