Chromeのデベロッパーツールを上手く使ってHTMLを書こう!
松寿 英次ワードプレスを使っていて、投稿ページや固定ページにHTMLを書き込むことがありますよね。その際、使い慣れた自分のエディタで編集し、ブラウザできちんと表示確認したにもかかわらず、いざワードプレスに書き込んでみたら、少し違う表示になるなんてこと、ありませんか?
希望の表示にするために元データを修正し、FTPで上書きしたらブラウザの更新ボタンを押してチェック。まだ少し違うので元データに戻って再度修して上書き。更新ボタンを押すけど、まだちょっと違う。同じ作業を何度も繰り返してやっと完了。最後の詰めとして大事な作業ですが、手間と時間をどんどん取られます。
今回は、ワードプレスの記事内にHTMLソースを配置したときの表示の差異を意識しつつ、できるだけ少ない労力で効率良く、思い通りの表示に近づける方法を模索したいと思います。
※下記のソースで実験してみます。
CSS
.color4{ border-style: none; }
.bg_momo,
.bg_mizu,
.bg_ki,
.bg_midori{ width: 260px; height: 100px; }
.bg_momo{ background-color: #ff98d1; border-radius: 10px;}
.bg_mizu{ background-color: #3cd8ff; border-radius: 10px;}
.bg_ki{ background-color: #fff832; border-radius: 10px;}
.bg_midori{ background-color: #32ff35; border-radius: 10px;}
.space{width: 10px;}
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
HTML
categoryA |
categoryB |
|
categoryC |
categoryD |
※そのままコピーできますが、ソースコードのエリア内をダブルクリックするとソースコードのみを全選択できます。
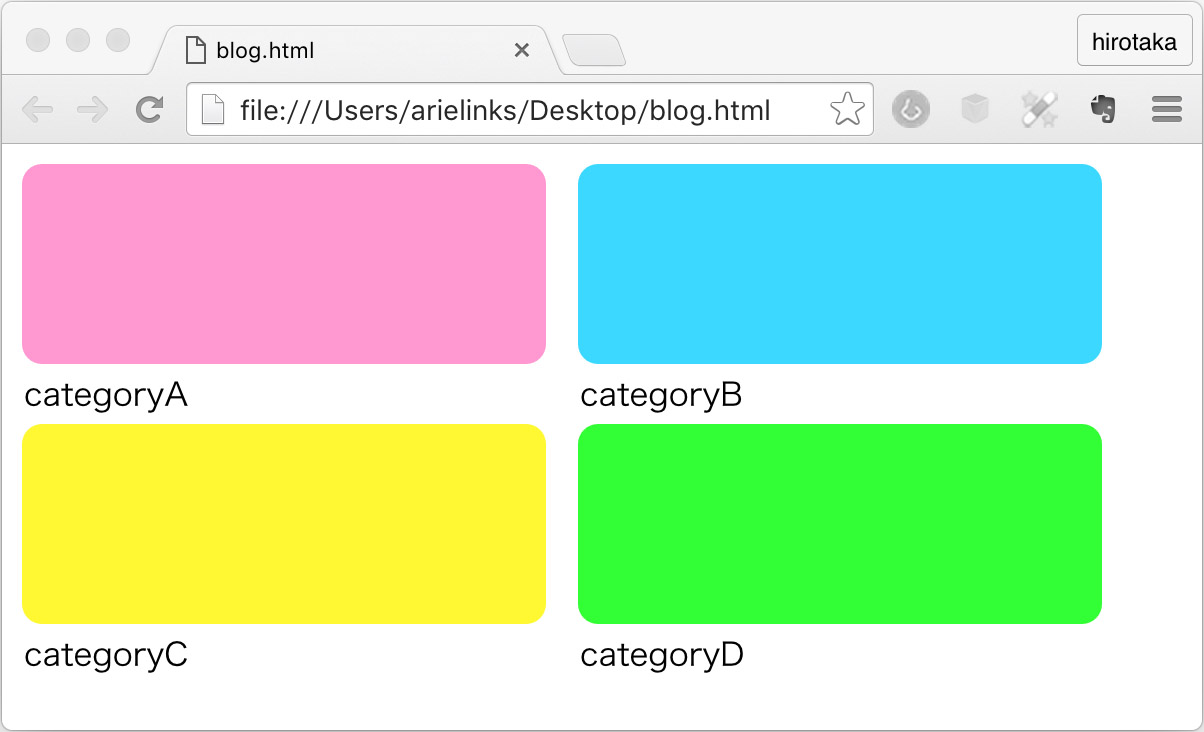
シンプルなテーブルレイアウトです。Chromeで見るとこうなります。
この状態だと、ブラウザ毎の表示の違いが残っているので、今回は使用しているワードプレステーマのstyle.cssにあらかじめ設定されているリセットCSSを反映させます。その際、ワードプレス内の投稿ページや固定ページのビジュアルエディタ用に設定されているeditor-style.cssも同時に反映させておきます。
すると要素の左と上の余白がなくなりました。フォントもeditor-style.cssに書かれているフォントファミリーに含まれる書体に置き換わってます。
* {font-family:"Meiryo","MS PGothic","Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;}
さて、この表示になることを確認したうえで、ワードプレスの固定ページにソースをペーストして表示させてみましょう。CSSもstyle.cssに追記します。
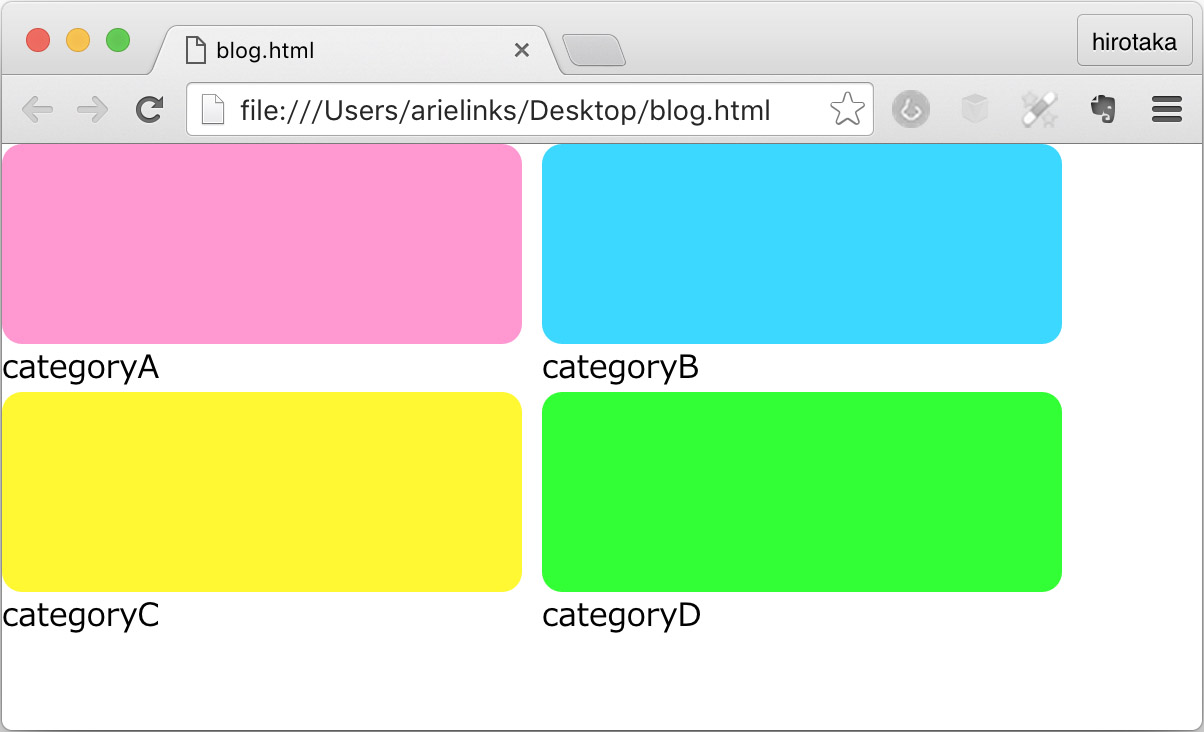
すると、あれ?
ブラウザに直接読み込んだ時には見えてなかったボーダーが表示されてます。フォントのサイズが小さくなり色も黒ではなく濃いグレーになっています。そしてcategory文字の下の余白も開いています。
これは、固定ページ書き込んだソースにCSS未指定のものがあるから起きています。テーマに初期設定されているCSSが割り当てられているのです。でもボーダーはもともと非表示に指定したはずです。なのに表示されているのは何故でしょう?どこかワードプレス特有の表示のされ方があるように思います。
この表示の差異をなくして、効率良く作業する方法はないものでしょうか。
「実は、あります☆」
Chromeに搭載されている「デベロッパーツール」を使うと、効率良く作業をすることができます。さっそくやってみましょう!
1.
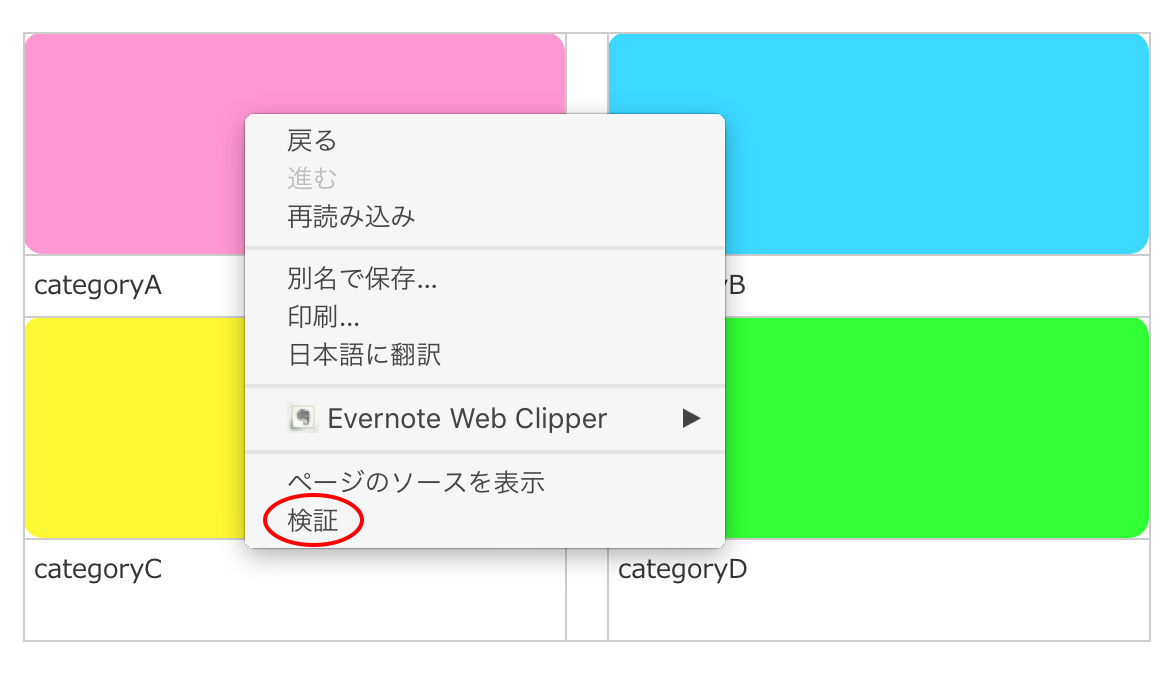
Chromeブラウザにコンテンツを表示した状態で、修正したい要素の上で右クリックして「検証」を選択します。

2.
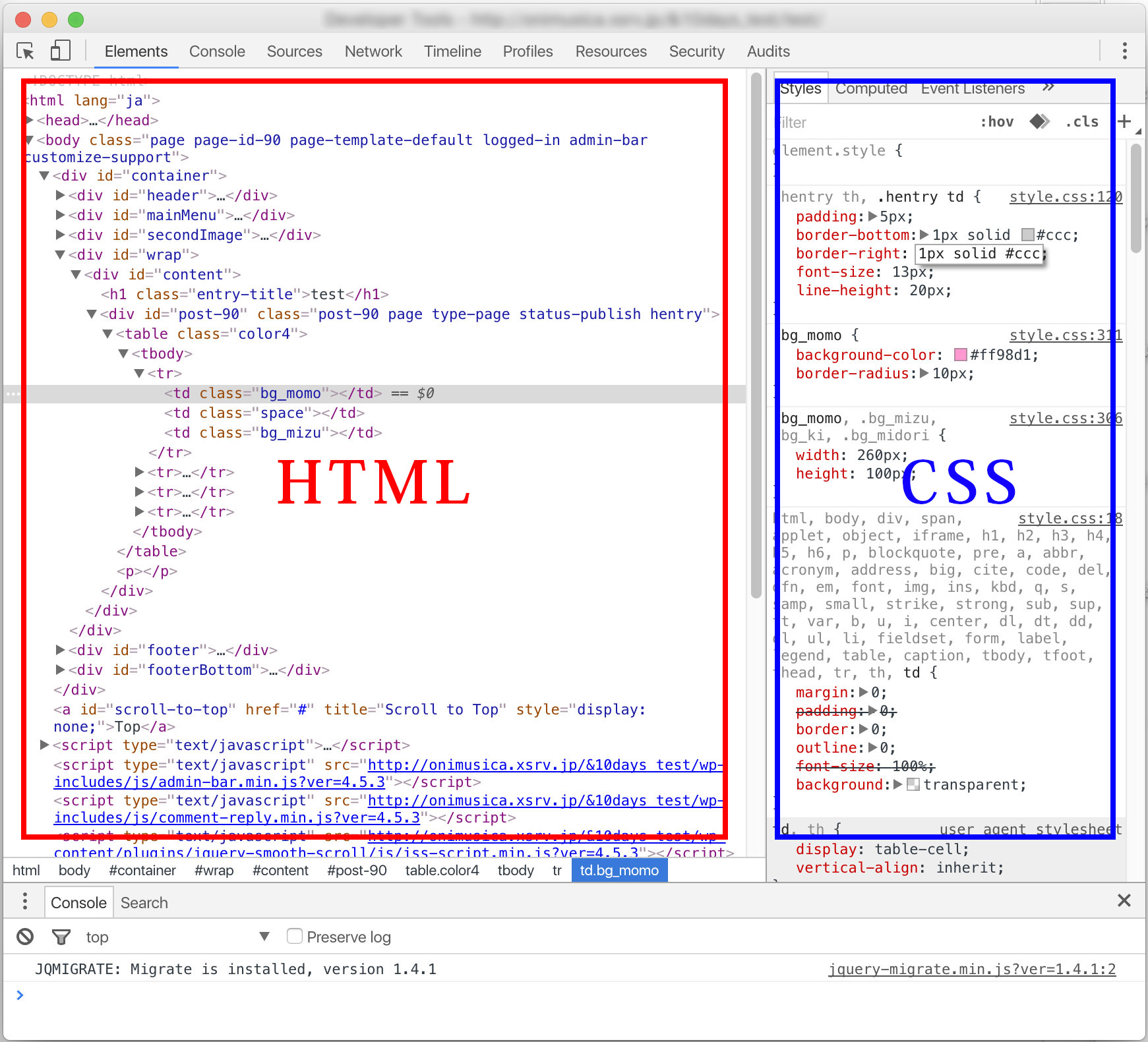
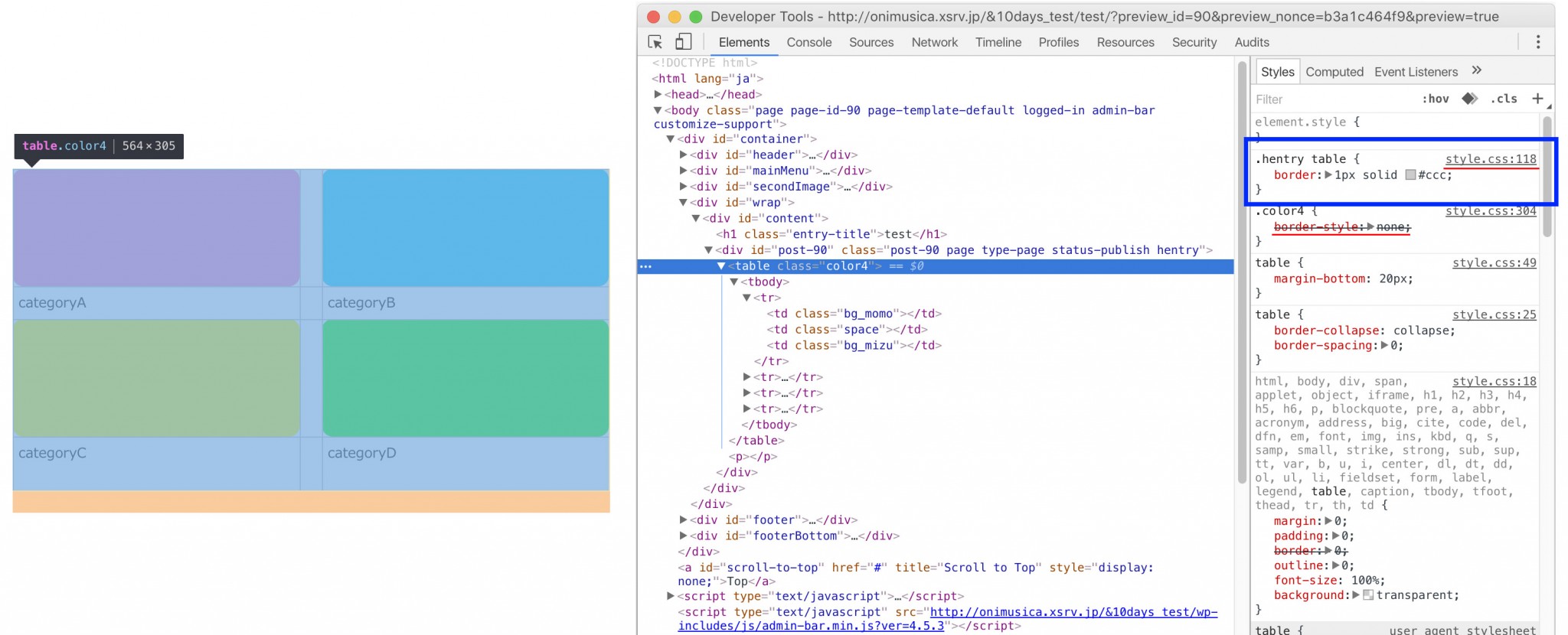
別ウィンドウにソースが表示されます。赤枠がHTML部分で青枠がCSS部分です。
3.
HTML上のtableと書いてある行をクリックすると、その部分の表示がハイライトされます。そして青枠部分を見てください。CSSの中にborder: 1px;の指定がありますね。これがボーダーを表示させている要因の1つです。
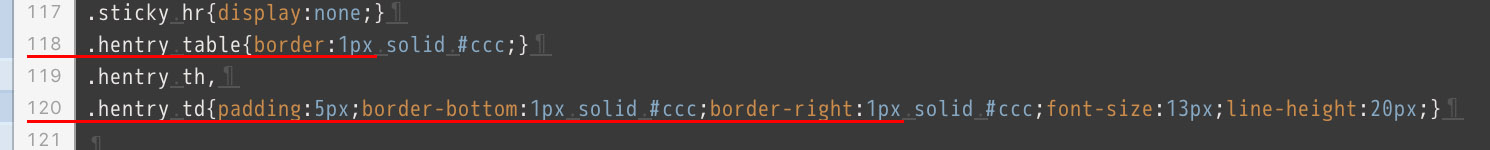
赤線の部分を見てみましょう。自分でclass名.color4を付けてtableのボーダー非表示を指定した箇所には打ち消し線が入ってます。どうやら無効になっているようです。そして.hentry table中にborder: 1px;の指定があります。赤線のstyle.css:118という表記から、style.cssファイルの118行目にこの指定があることがわかります。
4.
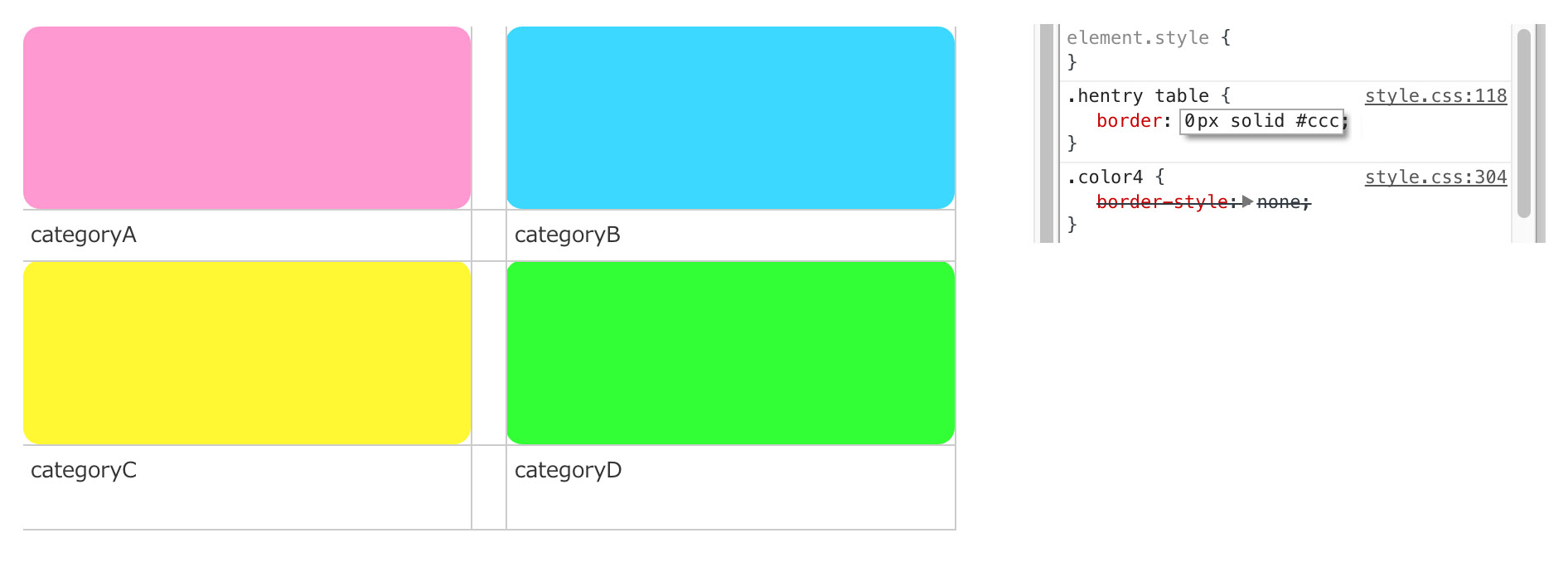
では試しに.hentru tableのborder: 1px;を0pxに指定してみましょう。表記の上でクリックすると入力モードに切り替わります。そこで0pxと指定してみます。ボーダーの一部が消えましたね。まだ残っているボーダーの指定がどこかにあるので探してみます。
5.
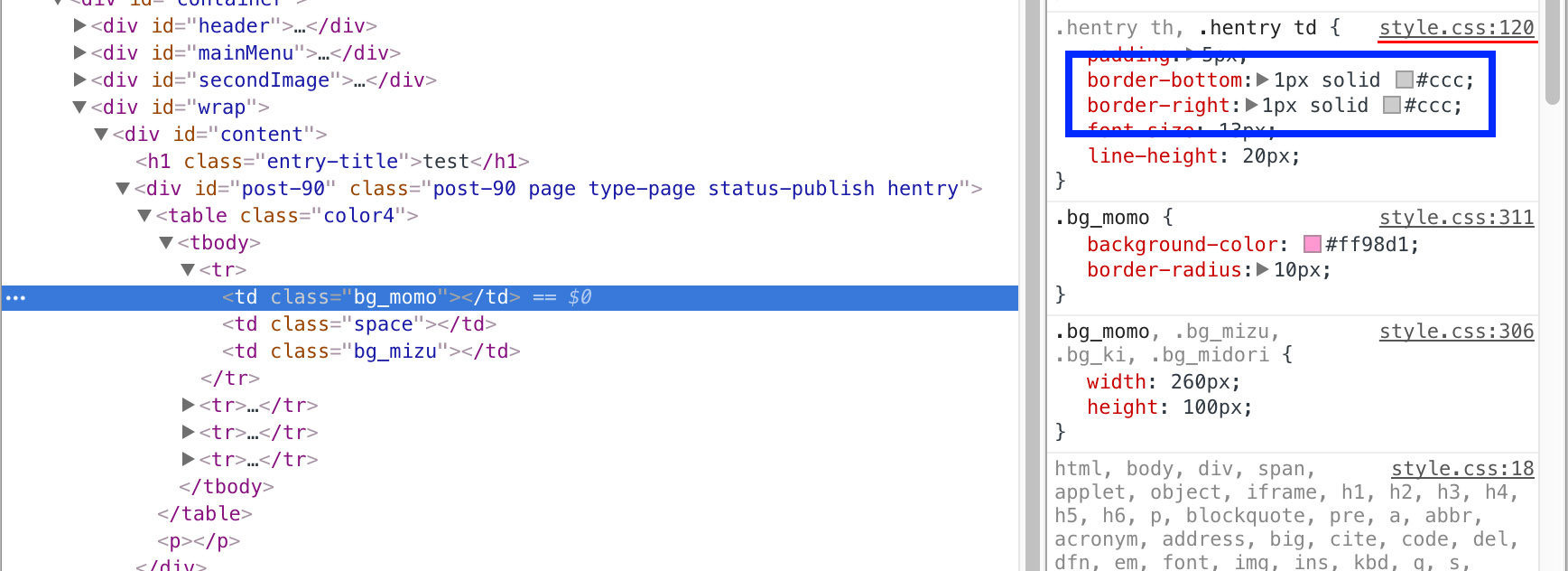
HTML部分のtdの行をクリックしてみます。CSS部分を見てみると…
ありました!
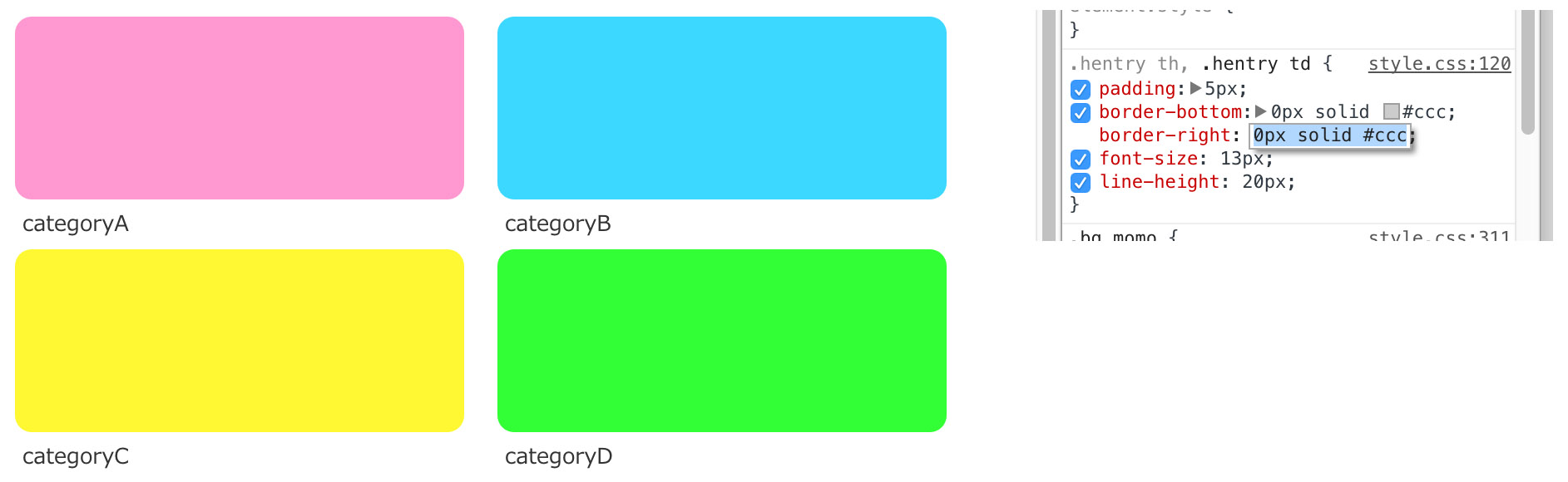
style.cssファイルの120行目、.hentry tdの中にborder: 1px;の指定があります。これも0pxにします。
消えましたね。望んでいた表示に近づきました。どうやら.hentryというclass名の付いたtableとtdの指定が優先されているようです。
ここで重要なのは、Chromeのデベロッパーツールで変換した内容は、直接データには上書きされないということです。つまりブラウザに実際に表示される状態を仮想的に見れるということがとても大きな意味を持ちます。実際の見え方を確認ながら、元データをコーディングしていけるのですから。これでカット&トライがとてもやり易くなりますね。
6.
では、実際にCSSを書き換えてみましょう。FTPでログインしstyle.cssをダウンロードして、自前のエディタで開いてみます。デベロッパーツールの表記の通り、118行目と120行目に変更したいCSSが見つかりました。
この箇所をborder: 0px;として、style.cssを上書きすると、先ほどと同じようにボーダーを消すことができます。但し、これはワードプレス全体の設定にも影響する箇所なので、実際に変更する場合は、所定のページのテーブルのみに作用するように指定します。
デベロッパーツールはとても便利なツールで、WEBコーディングの強力な助っ人になってくれます。今回のブログではボーダー部分しか修正してませんが、ご自身でいろいろ触ってみてください。HTMLとCSSともに、自由に編集できるのがわかると思います。しかも入力支援付きです。
他にもいろんな便利ツールや作業効率アップの方法があると思います。また新たな発見がありましたらこのブログに書きたいと思います。長文を読んでくださり、ありがとうございました。










この投稿へのコメント