「モバイルフレンドリーテスト」でスマホ対応かどうか確認してみよう
松寿 英次あなたのホームページはスマートフォンで最適に見えてますか?
Android、iPhoneなどのスマートフォン(モバイル端末)やタブレットで見て見にくくなってませんか?
サイトがモバイルフレンドリーかどうかテストしてみて、その結果について対策をとっていきましょう。
モバイルは画面サイズに制限がありますので、見せ方も重要なポイントになってきます。
目次 | Index
1.モバイルフレンドリーとは
モバイル端末からのウェブ トラフィックが世界中で増加しています。また、最近の調査によれば、モバイル ユーザーがモバイル フレンドリー サイトに再度アクセスする傾向が強いことが報告されています。
モバイル ユーザビリティ レポート
モバイルフレンドリーとは、2015年4月から正式導入が開始されたGoogleのアルゴリズムで、スマートフォンで見やすいようにホームページのデザインが最適になっているかどうかの評価基準のこと。
モバイルでの検索キーワードのランキング表示にも影響があるといわれています。
パソコン向けに作られたホームページは、ユーザーがモバイル端末でコンテンツを読むためにピンチやズームなどの操作が必要になるほど見づらく使いにくい場合があり、これに不満を感じた訪問ユーザーはこういったホームページから離れてしまう傾向にあります。
増加するスマートフォンユーザーが離れていくことを避けるため、ホームページはスマートフォンでもコンテンツが読みやすいモバイルフレンドリーにしておいたほうがいいでしょう。
2.モバイルフレンドリーサイトにするために
スマートフォンでも見やすいホームページ構成を考える
サイトに来る訪問者のことを考えて、「キーワード検索→サイトにアクセス→目的達成・完了」までの全体の流れを踏まえたサイト設計をする必要があります。
構成をシンプルにしてやりとりを少なく「使いやすく」するようにして、訪問者が不便に感じないホームページを作成しましょう。
レスポンシブ ウェブ デザインがお勧め
「レスポンシブ ウェブ デザイン」とは、パソコン、タブレット、スマートフォンのいずれでホームページを見る場合でも、それらの異なる画面サイズに応じて表示の調整がされたデザインのことを言います。
常に同じHTMLコードを配信し、CSSを使用して、各デバイスでのページのレンダリングを変える方法でGoogleも勧めているデザイン手法です。
ホームーページをパソコン向けとスマートフォン向けの2つ以上の画面サイズに合わせたものを作成する必要がないことが大きなメリットの一つです。
またスマートフォン用に別URLのホームページを作成することは、サイトの保守や更新の手間が二重になり、技術的なトラブル発生のリスクが増える可能性も大きくなります。
このあたりが、Googleがレスポンシブ ウェブ デザインを推奨構成としている一つの理由です。
スマホ対応ラベル
Googlebot(スパイダー)によってホームページをクロールされ、ある一定の条件を満たすと、モバイルフレンドリーとして「スマホ対応」ラベルが表示されていました。
よく聞く「クロール」とは、新しいページや更新されたページを検出しGoogleのインデックス追加するプロセスです。
一定の条件とは、「一般的には使われていないソフトウェア(Flashなど)を採用していないこと」、「ズームしなくても判読できるテキストサイズであること」、「コンテンツのサイズが画面のサイズと一致していること」、「目的のリンクを簡単にタップできるよう、十分に離れた状態で配置されていること」などです。
ただし、このスマホ表示ラベルは、今では表示されなくなりました。
主要な検索キーワードの結果で上位になるページのほとんどが既にモバイルフレンドリーであることが理由です。従来のスマホ対応ラベルの基準を満たしたページは、検索ランキングで優遇されている表れでもあると思われます。
後述する、「モバイルフレンドリーテスト」や「モバイルユーザービリティレポート」を活用してモバイルフレンドリー対策を行うことは今後も必要です。
読み込みスピードを確認する
モバイルでは構成、デザインとともに、読み込みスピードの速さも重要な要素となっています。
「PageSpeed Insights」を使うと、ページの読み込み速度やユーザビリティが低下する原因となっている、ある特定の要素を確認することができます。
また、最近ではgoogleのテストツールに、モバイルフレンドリーとページスピードの2つのテストをすることができるツールも出てきています。「モバイル向けテストツール」はこちらでご確認ください。
3.モバイルフレンドリーテスト
モバイルフレンドリーテストとは
モバイルフレンドリーテストとは、ホームページを分析し、ページの設計がモバイルフレンドリーであるかどうかを評価してくれるgoogleのテストツールです。
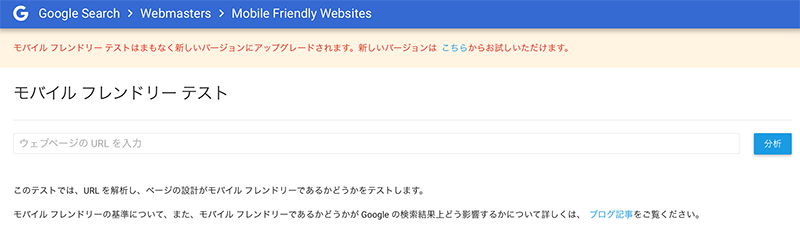
Google Search Webmasters Mobile Friendly Websites
「モバイル フレンドリー テストはまもなく新しいバージョンにアップグレードされます。新しいバージョンはこちらからお試しいただけます。」との表示が上部にあります。
新しいバージョンのモバイルフレンドリーテストはこちらから。
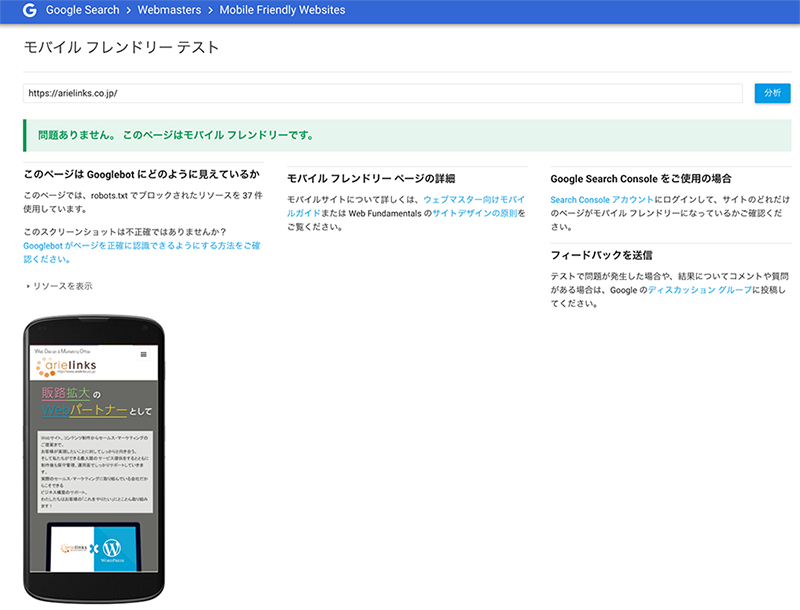
使い方はとても簡単で、分析したいWebサイトのURLを入力し分析ボタンを押すだけですぐに結果が表示されます。
テスト結果でエラーが出た場合、モバイル端末の画面で見たときにモバイルフレンドリーになっていない何らかの問題箇所が特定されています。
テスト結果はこのようにモバイル表示の画像キャプチャーと分析内容が表示されます。

主なエラー項目
上記のケースではエラーが検出されていませんが、エラー項目が検出された場合が赤色で表示されます。
エラーとして表示される主な項目は以下の通りです。
■Flash が使用されています
ほとんどのモバイル用ブラウザではFlashが使えません。
■ビューポートが設定されていません
様々な端末の画面サイズに合わせるため「meta viewport」タグを使用してビューポートを指定します。
ビューポート(viewport)とはブラウザウインドウの表示領域のことです。
■固定幅のビューポート
ビューポートが固定幅に設定されているページがある場合に表示されます。
■コンテンツのサイズがビューポートに対応していません
画像などのコンテンツが画面サイズに合ってないページがあった場合に表示されます。
■フォントサイズが小です
表示されているフォントサイズが小さすぎて読みにくいページがある場合に表示されます。
基本のフォントサイズは16pxと指定することをgoogleは推奨しています。
■タップ要素同士が近すぎます
ボタンやリンクなどのタップ要素同士が近すぎるために、指でクリックして目的のリンク先に行きづらいページがあった場合に表示されます。
■インタースティシャルが使用されています
ホームページにアクセスしたときに、インタースティシャル広告(画面全体にポップアップさせる広告)が差し込まれたり画面全体を覆ってしまってページのコンテンツが見えなくなっている場合に表示されます。
検索結果に影響を及ぼしますので、早急に対応しておいたほうが良さそうです。
モバイルユーザービリティレポート
モバイルフレンドリーテストをしたら、Search Consoleの「モバイルユーザービリティレポート」でも確認してみましょう。
同様の結果が表示されているはずです。
(Search Consoleのツールなので、前もってホームページの所有権を確認しておく必要があります)
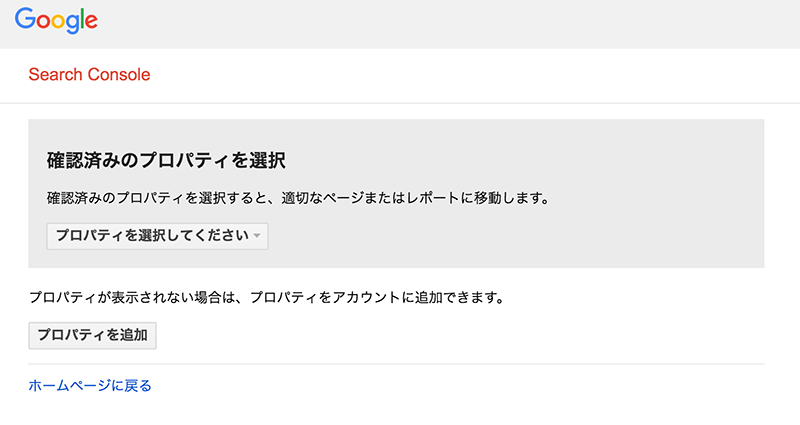
Search Consoleのモバイルユーザビリティのページで所有している「確認済みのプロパティ」の中から対象のウェブサイトを選択すると、ページまたはレポートに移動し確認することができます。
Search Console モバイルユーザービリティレポート

4.モバイルフレンドリーサイトとして認識されるために
モバイルフレンドリーサイトにデザイン設定しても留意しなければならない点があります。
モバイルフレンドリーサイトと認識されないと、モバイル検索結果のランキングが下がったり警告が表示されたりする可能性が高まるので注意しましょう。
モバイル用ページの存在をGoogleに知らせる
スマートフォンなどのモバイル端末からキーワード検索してページがヒットするように、Search Consoleで設定します。
リソースをクロール可能な状態にしておく
Googlebotがアクセスできないページは、googleにモバイル用ページとして正しく認識されない場合があります。(その場合、モバイルフレンドリーと認識されない)
リソース(CSS、JavaScript、画像など)にアクセスできるように設定しておきましょう。
くわしくはこちらの「モバイルSEOとは」ページをご覧ください。
5.モバイルサイトデザインのすすめ
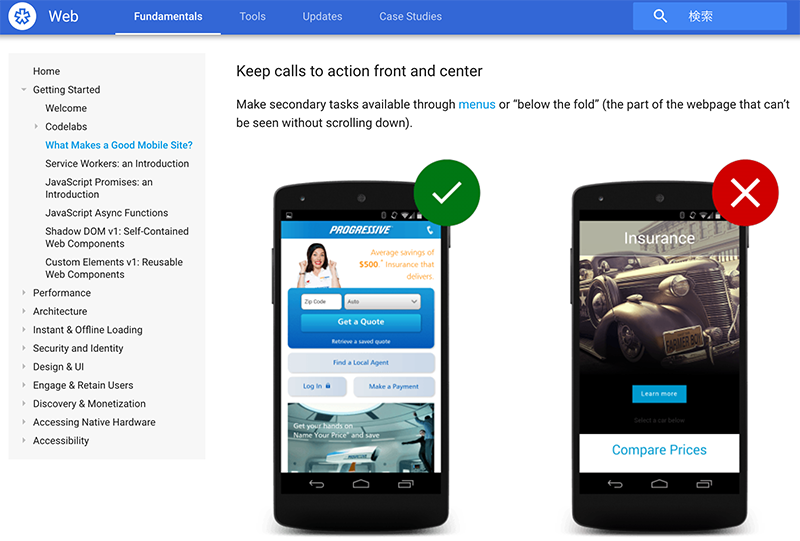
こちらのブログ記事ではモバイルサイトのデザイン設計について提言されています。
いくつか要約を下記しておきます。
一つの画面で完結させる
漠然と次を見る(詳細を見る)といったボタンを配置せず、1ページでシンプルに完結できるようにします。
短く読みやすいメニューを準備する
目的を見つけるために長いページを下までスクロールしたがらないユーザーは多い。
使いやすくするために可能な限りいくつかの項目にしぼりメニューを再編成します。
トップページに戻りやすくする
ページの左上のロゴをタップすると、トップページにすぐに戻れるようにしておきます。
プロモーションを大きく見せない
アプリダウンロード画面などを大きく表示させ、他の操作が困難になるような見せ方をするインタースティシャル広告は検索ランキングにも悪影響を及ぼしかねません。
サイト内検索は常に見えるようにしておく
検索窓を設置する場合は、オーバーフローメニューの中に入れておかないほうが良いです。
ゲスト購入できるようにしておく
ネット通販サイトは、ユーザーがサインインを必要とせずにサイトを閲覧でき、会員登録不要で購入できる仕組みを準備しておいたほうが良いです。
Click to Call 機能
タップして電話がかけられるようにする「Click to Call 機能」の装備はモバイル端末では便利です。
スマートフォンなど電話機能を備えた端末は、番号がダイヤルされる前に通知が表示され、本当にかけるかどうかの確認ができます。
高額な長距離電話などに騙されて誘導されないようにするためです。
また、端末が電話をサポートしていない場合は、メニューが表示され処理の選択ができるようになっています。
情報入力の効率化
ユーザーは最もシンプルな入力を好みます。
視覚的なカレンダーを提供したり、フォームの入力エラーを極力なくすために入力アシストを導入することも有効な方法です。
ピンチ・ツー・ズームさせない
ユーザーは垂直方向(縦方向)の移動には慣れていますが、水平方向(横方向)は慣れていないので、強制的に水平方向に動かすような見せ方は避けたほうが無難です。
画面の向きに対応
ユーザーは縦で見る場合もあれば横で見る場合もあります。縦、横のいずれの見方をしても最適に表示されるような設計が好ましいです。
6.まとめ
今回は、モバイルフレンドリーテストというgoogleのテストツールの紹介を中心にしましたので、googleの提供している記事を参考にブログを作成しました。
googleの提供している記事でも「スマホ表示を廃止した」ことが未だ反映されてなかったページもありましたので、他の記事も色々と参考にしました。
技術は日進月歩、スピーディーに変わっていきますので、様々な情報元に常にアンテナを張っておく必要がありますね。



この投稿へのコメント